由華研音樂結合文創電子商務所開發的服飾品牌ORENDA(歐蘭達),主張台灣團隊設計,與一般網拍的批發模式不同。服裝設計上相對簡約、不那麼甜美的「輕古怪」、「個性」元素也反映在網站的設計上,成功的傳達的品牌印象。如何透過細微的設計表達這些品牌inside,是我選擇 ORENDA做為這次網站設計分析的原因。
- 用黑白色系設計購物商城

在ORENDA網站裡,所有的UI設計清一色為黑白配。這跟以往我們總是認為要用繽紛多彩的UI DESIGN來吸引使用者目光的想法很不同。透過嚴謹的排版設計,讓網站的注目焦點停留在商品上,不會被多餘的色彩所干擾。相信這也是未來設計類似的購物網站時的趨勢,尤其在手機版或是其他裝置上的呈現,單純的黑白配色才不容易干擾視覺,更能凸顯商品特色。
- 細長的NAV設計、親切的NAV文案

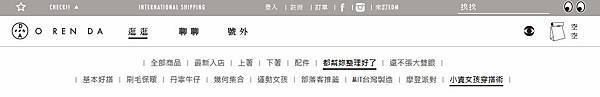
在NAV的設計上,ORENDA使用帶點灰的咖啡色(#a5a29e),比較讓我訝異的是他的長度,大概只有100px不到,一般來說很多購物網站都會把NAV做的很大並塞上很多AD BANNER,ORENDA並沒有這麼做,而是把所有資訊收納在三個分類上(逛逛、聊聊、號外),讓使用者一進網站便可以直覺的找尋商品,不會被過多的廣告惹火。

(↑直覺的收納設計讓使用者簡單的找到商品)
我覺得另一個ORENDA很特別的地方,就是在他的NAV的文案設計上。逛逛、聊聊、號外分別代表了「商品」、「消息」及「促銷」。ORENDA用了很親切卻直覺的文案取代了原本生硬的文案,但這個做法老實說有點冒險,因為實在是看過太多莫名其妙的文案設計(活動網站特別容易發生這樣的致命缺點),容易讓使用者摸不著頭緒:這個到底是甚麼?它到底要表達甚麼?所以這樣的做法要非常了解使用者心理,才能精準的打中使用者的理解能力。我想這就是為甚麼之前去上課時,講師說的一個好的UX、UI設計其實背後有個強大的心理學理論。

(↑「請聽我娓娓道來」是商品介紹、「這些也很不錯!我想妳會喜歡」是商品推薦,彷彿店員在一旁親切提醒的文案,讓人感覺十分親近)
- 放棄側邊欄,收納在上方

上次寫Etsy的時候就講到,「去除側邊欄」大概是網站設計的趨勢。ORENDA也使用了相同的方法,大膽的將所有分類收納在上方,讓使用者能更專注在內容上。同樣使用親切的文案讓使用者能夠很快的理解內容。在字體的選擇上使用了Arial Narrow與正黑體,十分符合ORENDA想要傳達的一點點古怪、一點點個性的品牌精神。

(↑ORENDA的「聊聊」分類中,使用流瀑式的設計來做文章的呈現方式)


 留言列表
留言列表